









“An appropriate use of parallax that gives fans a fun glimpse into ParaNorman’s beautifully illustrated world.” —Troy Lachance
“What a fun site, well executed and designed. I found myself spending much more time exploring the site with these characters than I had intended.” —Kris Kiger
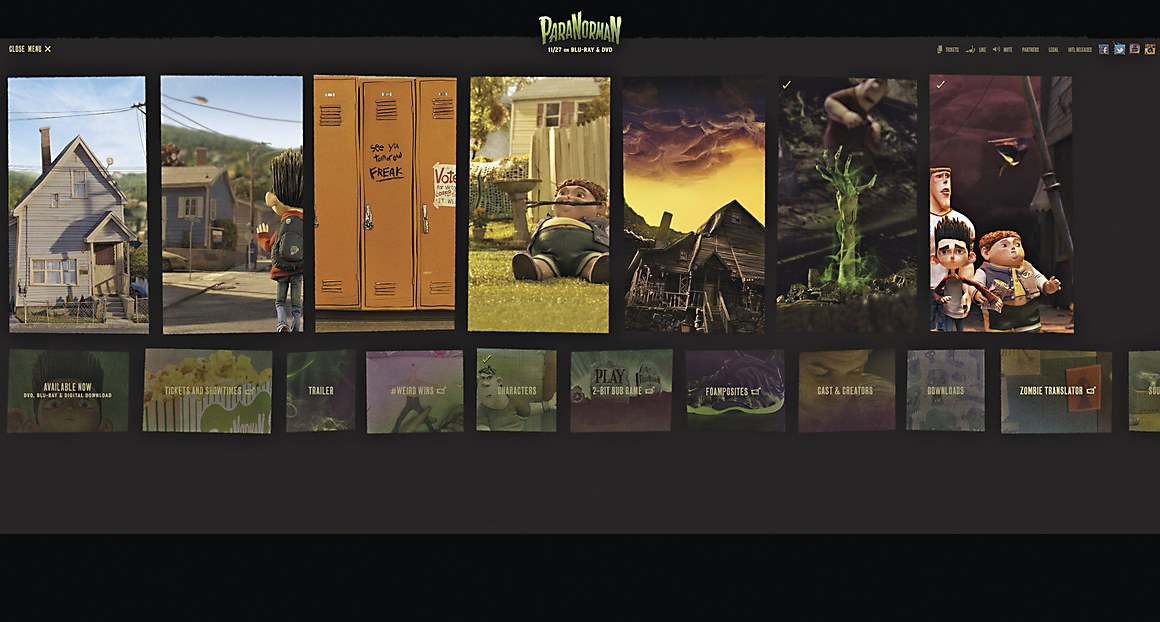
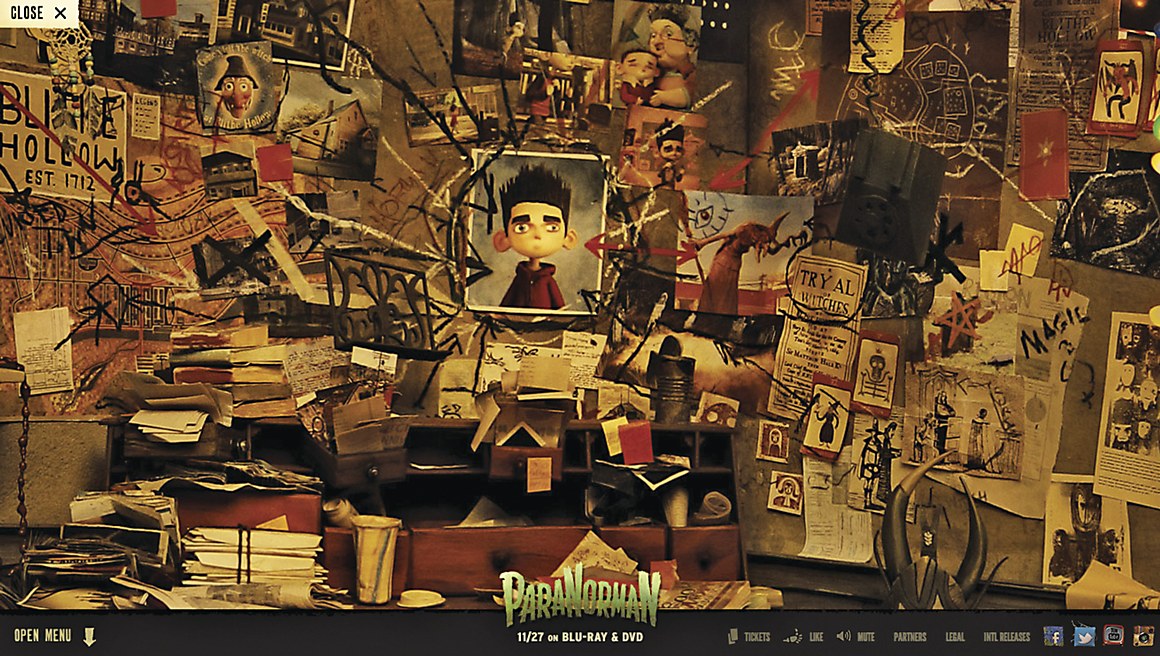
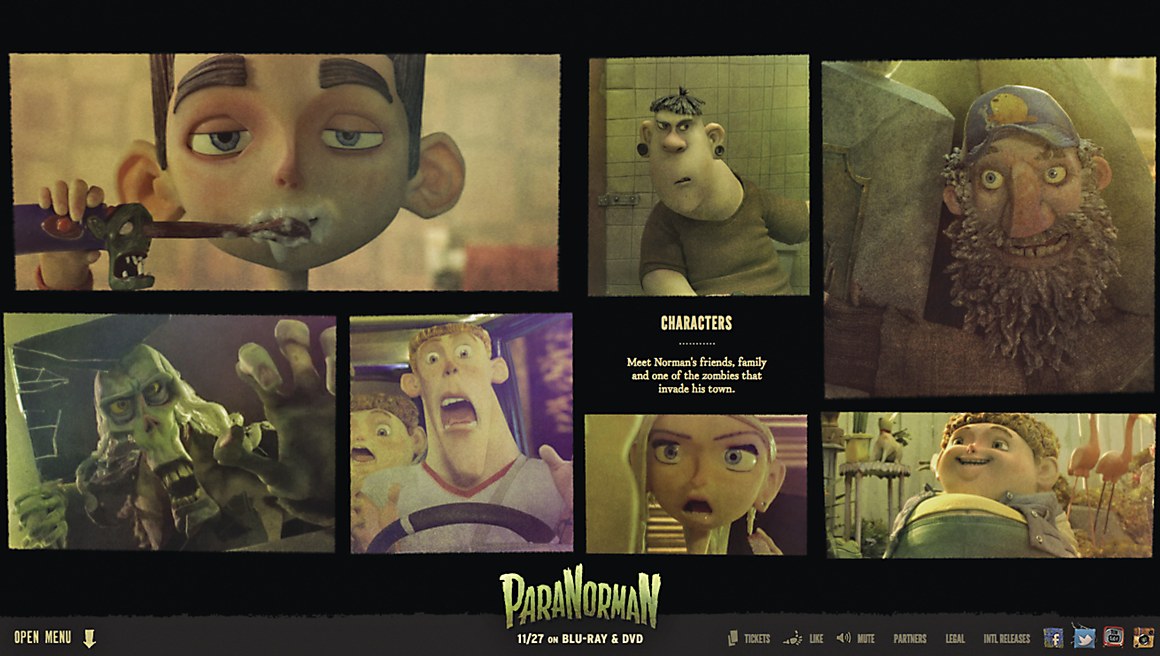
Overview: ParaNorman.com is the central destination for all things related to the film. In addition to being a utility for people looking to buy tickets and DVDs or watch a trailer, it provides an interactive experience to tell the film’s story. Seven different scenes from the movie are presented in a linear sequence to explain Norman’s adventure, introduce the characters and show how they fit into the wonderful little village they share. The site also serves as a directory for other digital initiatives such as the #weirdwins social media campaign and the ParaNorman YouTube channel, and it is peppered with behind-the-scenes videos, interactions and more.
• Wieden+Kennedy managed the overall campaign, Legwork Studio developed the site and Mode Set helped with the mobile version.
• The site was the largest online piece of a huge global campaign to promote the film.
• It was built in three months, with six to twelve people working on it at any given time.
Comments by Matt FaJohn, Sean Klassen and Matt Wiggins:
Describe any special interactive features. “There are a number of videos that can be unlocked through interaction, and users can create their own zombies and translate text into ‘zombie language.’ We really tapped into the accelerometer and touch gestures of mobile devices. For example, on Norman’s walk to school, ghosts appear when you spin your phone in a circle.”
What was the thinking behind the navigation structure? “The site tells the story of the movie by breaking it up into seven key scenes. Scrolling horizontally through each chapter of the movie, users discover content without much in the way of interface controls. Each scene introduces characters and plot points that establish this world through Norman’s point of view. We also provided a drawer of shortcuts to the site’s content and other online properties for the film.”
What was the most challenging aspect of the project? “There were so many photos, videos and sounds to display that loading performance was the biggest limiting factor. Browsers would crash when scrolling through the whole story, so we had to load each scene independently. We also had to figure out what type of assets to load on the fly for users visiting the site on their phones without Wi-Fi. We built some pretty crazy interactions for mobile devices, and making those Android-compatible proved to be extremely difficult and sometimes impossible, so we had to build simpler backup interactions in those cases.”