Responses by IZHAK.
Background: This project is part of the renewal of FHB Group, one of the largest restaurant groups in Strasbourg, France, with seven bars, two hotels, two restaurants and many other projects to come in 2024. FHB gave us “carte blanche” to restructure its new graphic identity through a site and modern digital experience to put the group on a footing that is out of step with what is currently being done in Strasbourg. The challenge was twofold: to attract potential customers to these establishments, but also to recruit new talent for FHB.
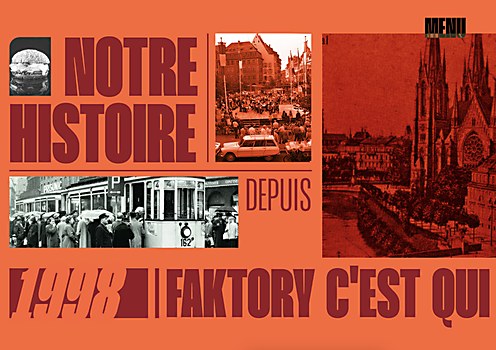
Design core: We found great inspiration in the style of restaurant menus and invoices, especially those featuring barcodes. The main design element incorporates large typography with vibrant, fresh colors that align with the restaurant group’s graphic charter.
In terms of functionalities, we wanted to facilitate certain elements in particular:
- Setting up a “portal” of establishments, which did not exist on previous websites. We wanted to guarantee access to all the establishments and their key information with dedicated files, while highlighting the uniqueness of each venue.
- Digitization and simplification of venue-booking tools, which used to be done solely by telephone, with the promotion of business-to-business and events offers.
Favorite details: We are very proud of finding a solution that met the customer’s request for an old-fashioned style. We started with a 19th-century map of Strasbourg, modernized it and adapted it to the site’s style. Additionally, we incorporated a photo gallery with a ’60s-to-’80s aesthetic, prominently featuring flash photography. We also utilized experimental images to give the site a pure and imaginative style.
Challenges: The biggest challenge for this site was to offer images that fit its style and, at the same time, it had to also work with the client’s proposed images.
Time constraints: There were no time constraints for the design—instead, we had budget constraints. We wanted to offer a video and also photos of FHB’s establishments, which fit the style of the site much better.
New lessons: Always prevent customer images that do not adapt to the site’s style and always be ready to find solutions.
Technology: For the front end, we wanted an immersive site with scroll animations and microinteractions. We used the GSAP library to manage all the animations and taxi.js for page transitions for a fluid navigation. For styling and JavaScript, everything was done from scratch without using any framework. For content management, we’re used to working with WordPress to keep the back-office as simple as possible. The back end, therefore, was done in PHP.