Responses by Justus Smith, marketing and communications manager, Resn.
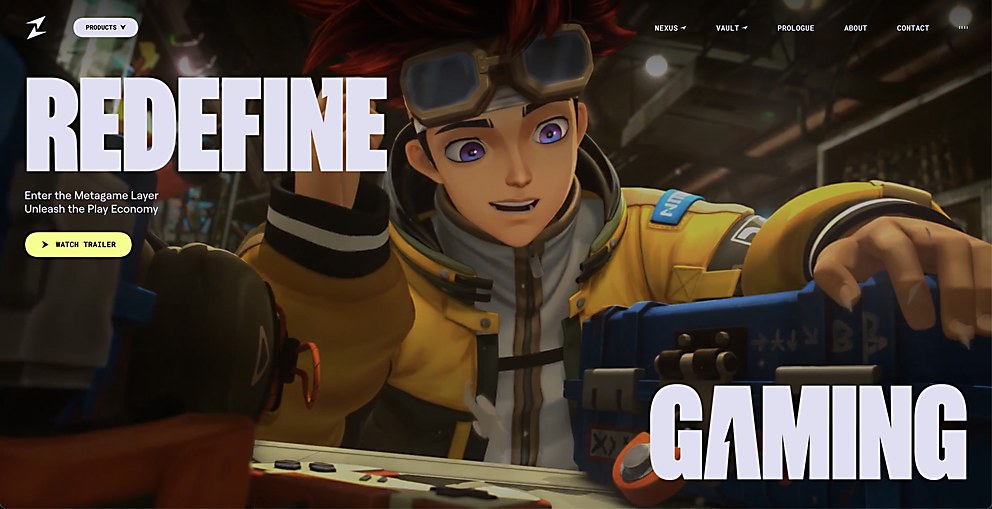
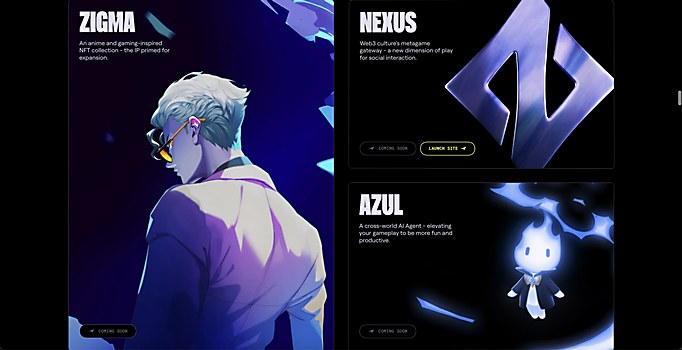
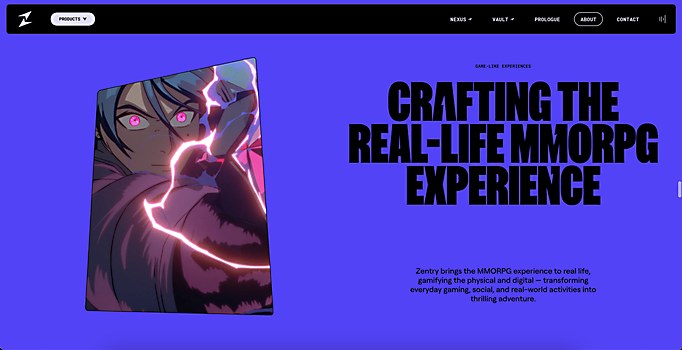
Background: Zentry’s website opens a door to an ambitious Web3 ecosystem, showcasing its innovative “Metagame Layer” that can be described as a real-life MMORPG where the digital and physical worlds converge. This virtual hub presents a diverse array of offerings: activities, content, assets, cryptocurrency and gaming experiences. It’s all part of Zentry’s forward-thinking “Play Economy,” a bold attempt to blend our digital and physical lives in exciting new ways. Positioning itself at the center of a universe brimming with possibilities, Zentry aims to become a major player in gaming, entertainment and lifestyle for the digital age.
The site speaks to a broad audience: tech-savvy users, adventure-seeking gamers, crypto-curious investors and anyone intrigued by the potential of Web3. By painting a picture of augmented social interactions and a revolutionized digital landscape, Zentry’s website invites visitors to join them in reshaping the future of digital experiences.
Design core: We wanted to balance informative content with captivating design to create a user experience that would draw people into the site and encourage them to explore. Core elements include unique branding moments, a custom font, vibrant animations and interactive UI components that act as tantalizing portals to the Zentry Universe. By seamlessly blending form and function, the site establishes a strong online presence for Zentry, laying the groundwork for increased brand recognition and deeper audience connections in the competitive Web3 landscape.
Challenges: Efficient memory management. Given the site’s complex structure of multiple pages and dynamic components powered by a CMS, ensuring smooth transitions and animations without memory leaks posed a considerable technical hurdle. This challenge was compounded by the need to maintain high-quality animations and interactivity across various layouts and devices without relying on WebGL. The development team had to innovate solutions that could deliver a seamless user experience when navigating the content-rich pages, all while optimizing performance and minimizing resource consumption.
Technology: The site leverages Nuxt and the Vue.js framework, enhanced by Vite for its comprehensive ecosystem of plugins. This combination provided a solid foundation for building a dynamic and responsive site, complemented by a proprietary framework equipped with a suite of utilities developed from the team’s project history. This let us accelerate the development process and gave us more time to focus on project-specific elements.
Special technical features: The project required a significant amount of DOM elements, such as text and dynamic media, and we aimed to minimize the complexity and increase performance by avoiding WebGL. Instead, we relied solely on DOM technologies for intricate effects, such as the 3-D portal masks that required a custom solution—have a play here. This solution enabled us to maintain high visual fidelity and smooth interactivity, even with numerous text and dynamic media elements.