Responses by Pixeljam.
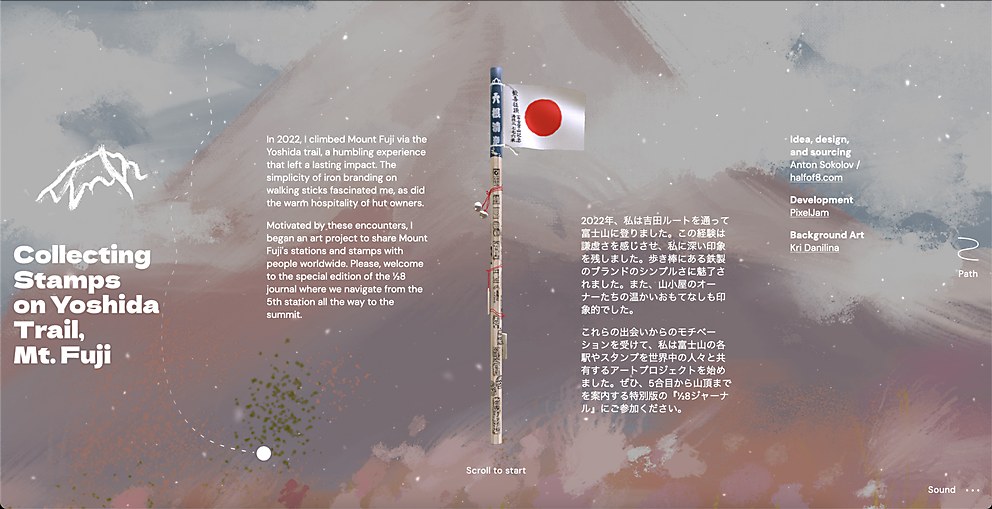
Background: Some time ago, the Japan-based collective Half of Eight embarked on a journey to the summit of Mt. Fuji via the Yoshida trail. Along the way, they collected all the iron branding stamps from the Fuji Subaru Line 5th Station to the summit, conducting interviews with station owners, documenting insights, and capturing photographs of the scenery and the stations themselves. With this project, we want more people to get acquainted with the wonderful iron stamping idea and promote all the privately owned huts on the Yoshida trail of Mt. Fuji as small businesses filled with kindness and hospitality.
Larger picture: This noncommercial project is integral to Half of Eight’s Art Journal, a digital magazine and multimedia exhibition. The journal serves as a platform for individuals to engage with reflections on life experiences and encounters, including adventures such as this Mt. Fuji expedition.
Design core: No place on the internet offers an engaging medium to understand the beauty of the conceptual side of iron stamping. Realizing this, the team set on creating a project to address the issue. We used the materials gathered during their expedition to create an immersive web experience centered around an interactive 3-D model of a fully branded walking stick. This experience is enhanced by turntable animations of station wireframes and insightful narratives detailing the backstory of each stamp. Hand-drawn backgrounds (no AI!), ambient sounds and dynamic weather effects further enrich the experience, providing users with a comprehensive and captivating depiction of the journey.
Challenges: Aligning the conventional top-bottom scroll with the absolutely opposite direction of climbing the mountain. We believe we managed to complete the task, but it took a lot of back and forth. Also, we decided to introduce an overlay menu with all stages of the path, as well as to make the path clickable—just in case someone is not accustomed to custom scroll interactions.
New lessons: When developing such sites, you always learn something new for yourself. Such projects can’t just be made according to a template. Sometimes, you have to discard completed features because they didn’t find a place in the reimagined design. It can be frustrating, but it’s normal.
Special navigational features: We encourage you to try the time-freeze effect by holding on click, especially when there are atmospheric effects.
Technology: For development, we use PhpStorm, a PHP integrated development environment from JetBrains. The 3-D modeling was done in Blender, and the design in Figma. Cloudflare Pages was perfect for distributing static content, and we chose to use Vite for the build. The site itself is written in HTML, SCSS, JavaScript using three.js and GLSL for custom shaders.